How to Simulate Keypress Events in JavaScript

Ever had the desire to create or mimic keyboard events in your JavaScript code? You’re in luck! It’s not as daunting as it might seem. This skill can be a real game changer, letting you go beyond traditional user interactions, and adding an extra layer of dynamism to your applications.
Let’s dive into the world of JavaScript keypress simulations together. We’ll unravel the mystery bit by bit, unraveling how you can automate and enhance interaction within your webpage. Get ready to unlock an exciting new aspect of JavaScript programming.
In this post, we will be looking at the following 3 ways to simulate keypress events in JavaScript:
- By using the KeyboardEvent constructor
- By using the document.createEvent method
- By using the document.dispatchEvent method
Let’s explore each…
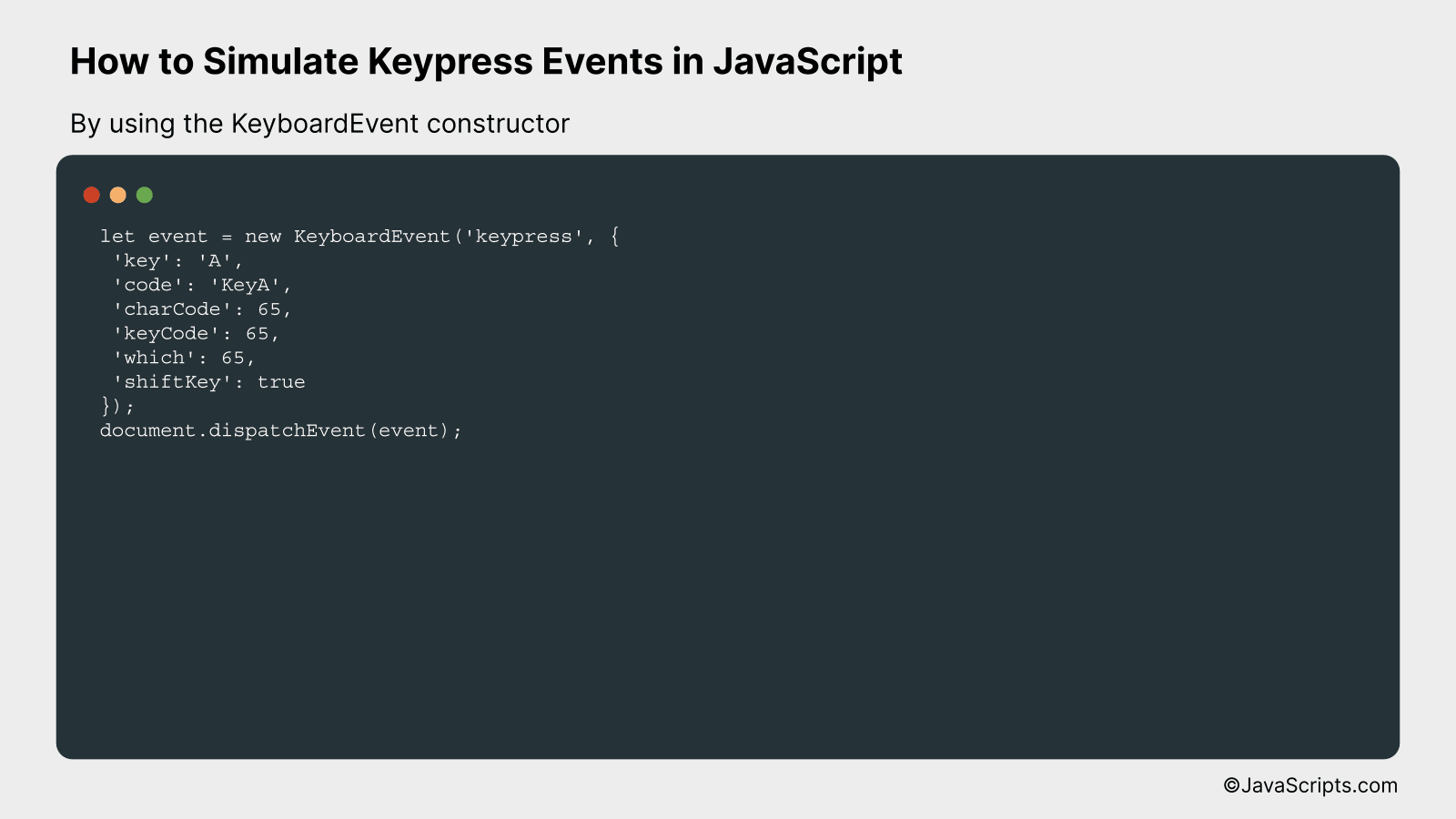
#1 – By using the KeyboardEvent constructor

We will be simulating keypress events in JavaScript using the KeyboardEvent constructor, which creates new KeyboardEvent objects, providing a way to simulate an actual user typing on the keyboard. An example code snippet will make this process easier to understand.
let event = new KeyboardEvent('keypress', {
'key': 'A',
'code': 'KeyA',
'charCode': 65,
'keyCode': 65,
'which': 65,
'shiftKey': true
});
document.dispatchEvent(event);
How it works
The JavaScript KeyboardEvent constructor is used to create and dispatch synthetic KeyboardEvent events. It simulates the event of a key being pressed and released, just like when a real user types on a keyboard.
- Step 1: Create a new KeyboardEvent object using the KeyboardEvent constructor. The constructor accepts two arguments: the event type (e.g., ‘keypress’) and an options object where you can specify details about the event such as the key code, character code, key value, etc.
- Step 2: The ‘key’ property is set to ‘A’, which simulates the pressing of the ‘A’ key.
- Step 3: The ‘code’ is set to ‘KeyA’ which represents the physical key on the keyboard.
- Step 4: The ‘charCode’, ‘keyCode’, and ‘which’ properties are set to 65, the Unicode value for the ‘A’ character.
- Step 5: The ‘shiftKey’ property is set to true, meaning the shift key is held down while the keypress event is initiated. This simulates pressing Shift + A, which would result in an uppercase ‘A’.
- Step 6: The dispatchEvent method is used to dispatch the event to the document. This will trigger any ‘keypress’ event listeners attached to the document.
#2 – By using the document.createEvent method

In this process, we will simulate a keypress event in JavaScript using the document.createEvent method, which creates an event that can be dispatched to an EventTarget. Let’s explain it in detail with a code example.
var event = document.createEvent('Event');
event.initEvent('keydown', true, true);
event.keyCode = 13;
document.dispatchEvent(event);
How it works
In this script, we’re creating and dispatching a keydown event, specifically for the Enter key (key code 13).
Here’s a step-by-step explanation:
var event = document.createEvent('Event');: Creates a new Event object, event.event.initEvent('keydown', true, true);: Initializes the created event as a ‘keydown’ type, which is used to denote a key press. The following two boolean values set ‘bubbles’ and ‘cancelable’ properties respectively. ‘bubbles’ indicates whether the event bubbles up through the DOM or not and ‘cancelable’ signifies if the event can be cancelled.event.keyCode = 13;: Assigns the ‘Enter’ key’s code (13) to the event’s keyCode property. This specifies that the ‘Enter’ key has been pressed.document.dispatchEvent(event);: Dispatches the event at the document level. This triggers any ‘keydown’ event listeners attached within the document.
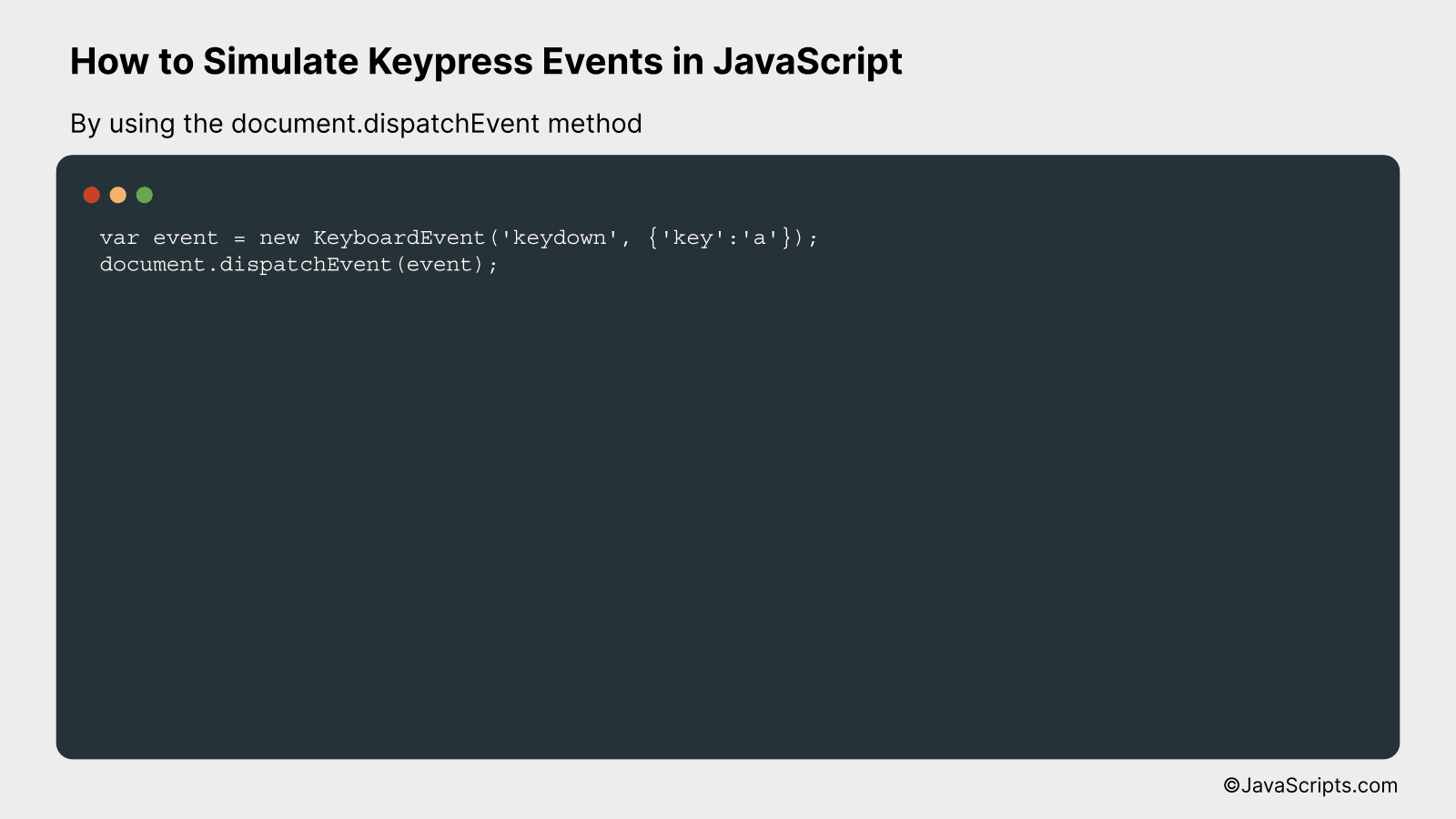
#3 – By using the document.dispatchEvent method

We will be creating a new KeyboardEvent object to simulate a keypress event, and then dispatch this event using the document.dispatchEvent method in JavaScript. By doing this, it will seem as if a keypress event has occurred naturally, even though it has been artificially simulated. Let’s look at an example to understand it better:
var event = new KeyboardEvent('keydown', {'key':'a'});
document.dispatchEvent(event);
How it works
This code stimulates a ‘keydown’ event for the ‘a’ key. It’s as if a user has pressed the ‘a’ key on their keyboard, although we have manually dispatched this event.
- Step 1: We create a new KeyboardEvent object by calling the constructor with two parameters: the event type (‘keydown’) and an object defining event properties (here, we’ve specified the ‘key’ property as ‘a’).
- Step 2: The new event is dispatched using document.dispatchEvent, making it appear as though a real user action has occurred. This method can trigger any event handlers that are listening for ‘keydown’ events.
Related:
- How to Set Sizes with JavaScript
- How to Replace All Spaces in JavaScript
- How to Print DIVs with JavaScript
In conclusion, simulating keypress events in JavaScript is not a daunting task once you grasp the basics. It provides a practical way of testing your code and enhancing user interface interactions within your application.
Remember, the ‘KeyboardEvent’ constructor and its associated methods play a crucial role in this process. Practice creating and triggering these simulated events and you’ll master this skill in no time.
